MapIt for Google Calendar (A Chrome extension)
 Last month I challenged myself to improve my productivity - start reducing the number of clicks! Earlier today I launched MapIt, a Chrome extension that automatically wraps event location with a Google Map hyperlink and saves a click!
Last month I challenged myself to improve my productivity - start reducing the number of clicks! Earlier today I launched MapIt, a Chrome extension that automatically wraps event location with a Google Map hyperlink and saves a click!
Interested?
This blog post deep dives into developing a Chrome extension for Google Calendar.
Problem

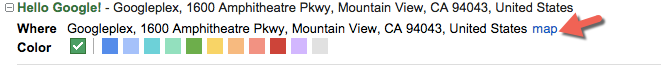
You need to further expand (+ sign) for the map link - one additional click!
Solution

Automatically wrap event location with a Google Map hyperlink - save one click!
How?
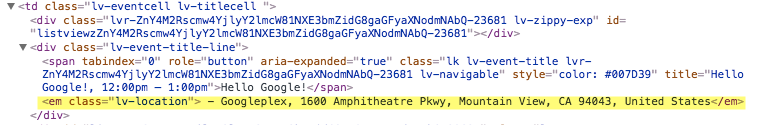
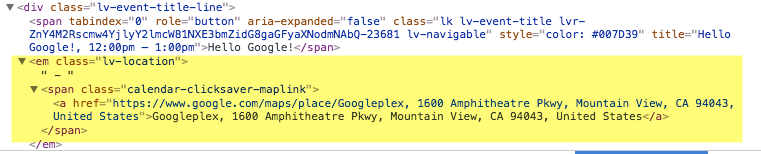
Replace the innerText in class lv-location with innerHTML link to Google Maps
Default code

Modified code

Getting Started with developing Chrome extension
-
manifest.json provides all information about the extension
- line 3: extension name
- line 4: extension version
- line 5-10: content.js is a JavaScript file that runs in the context of
*://calendar.google.com/calendar/render*. Here*handles http, https and query parameters. - line 11-14: background.js has access to Chrome API
- line 15: permission to access tab and alarm
Interested in further reading? Check out Gabe Berke-Williams Chrome extension tutorial
2. background.js
- line 2: Add listener to Chrome tabs
- line 3: Check if all the page content is loaded
- line 5: Send a message to
content.jstostart
3. content.js
-
JavaScript file that runs in the context of Google Calendar (view=Agenda)
- line 3: Wait for
startmessage frombackground.js - line 11-24: Find all locations by class
lv-locationand add innerHTML - line 17: URIencode special characters, handle () and replace %20 with space
4. Handle user interaction - Browser resize
- line 8: Trigger
Start()after browser resize
5. Handle user interaction via tab
- line 5: Add listener on activated tab
- line 8: Check if active tab is Google Calendar (view=active)
- line 9: Send a message to
content.jstostart
6. Handle user interaction via events
- line 3: Add alarm to trigger every 2 minutes
- line 17: Add listener on the alarm
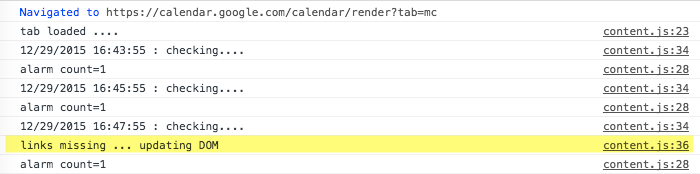
- line 20: Send a
checkingmessage tocontent.js - line 21-24: Keep track of the alarm count
- line 37: Check # of
lv-locationandcalendar-clicksaver-maplink
Observations:
- Thinking thru to programatically handle various user interactions is critical since the page is reloaded and modified code vaporized - background.js does not detect any updates
- There is a periodic refresh that is not detected by
background.js. So sending a message tocontent.jsevery 2 minutes to check (#6) using Chrome alarm works well. This solution is not efficient. Perspectives welcome.

Reference
- MapIt on Chrome web store (currently disabled)

Tags
- chrome extension
 Harish Chakravarthy is an intrapreneur leveraging technology to make a positive difference.
Interests include API integration, user experience, data visualization and analytics.
Harish Chakravarthy is an intrapreneur leveraging technology to make a positive difference.
Interests include API integration, user experience, data visualization and analytics.